
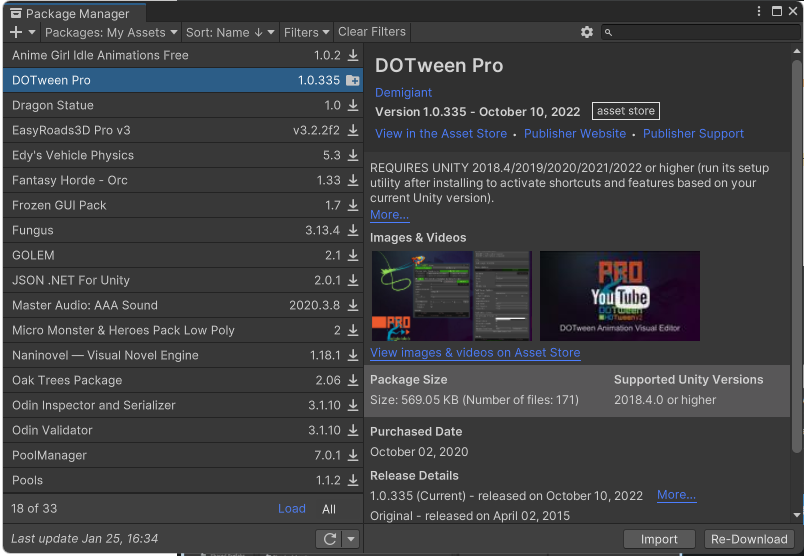
에셋스토어에 입력한 모습이다.
DOTween은 pro버전과 free 둘로 나눠져 있으며 차이점은 인스펙터창에서 스크립트 작업없이 애니메이션을 구현할수 있다는 점이다!
따라서 DOTween pro를 굳이 사지 않아도 모든 기능을 사용하므로 free버전도 나쁘지않지만 15달러 17000원 정도에 작업속도를 단축할수 있다면(인스펙터창에서 미리 기능을 구현해보고) 사는것을 추천한다.

유니티에서 열기를 클릭해주자


다 임포트 해주자!

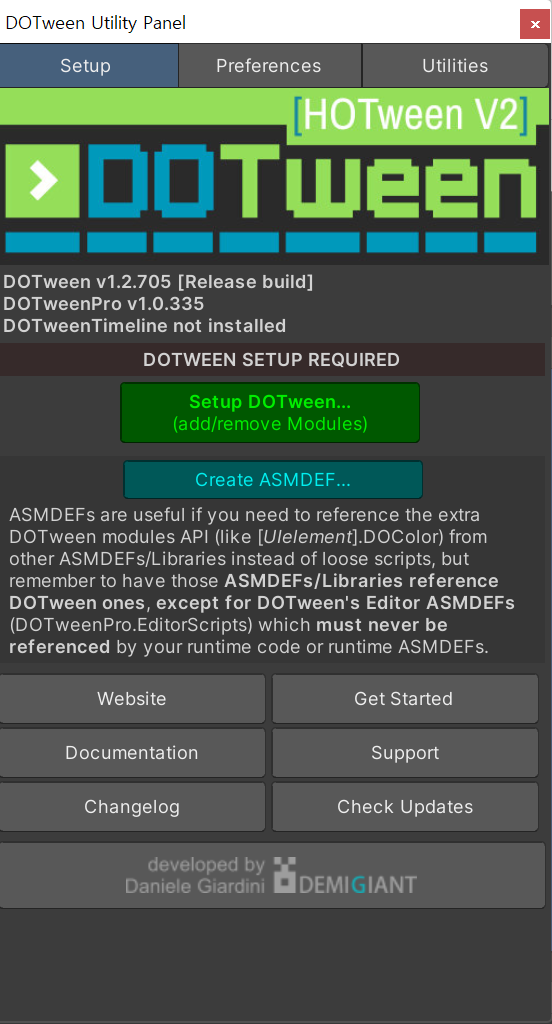
초록색깔 Setup DOTween을 클릭해주자

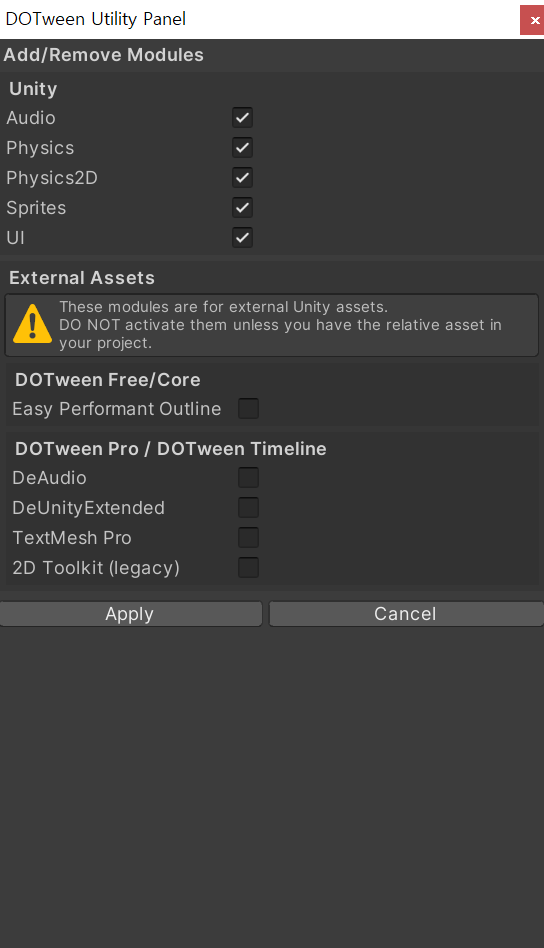
Apply를 눌러주자

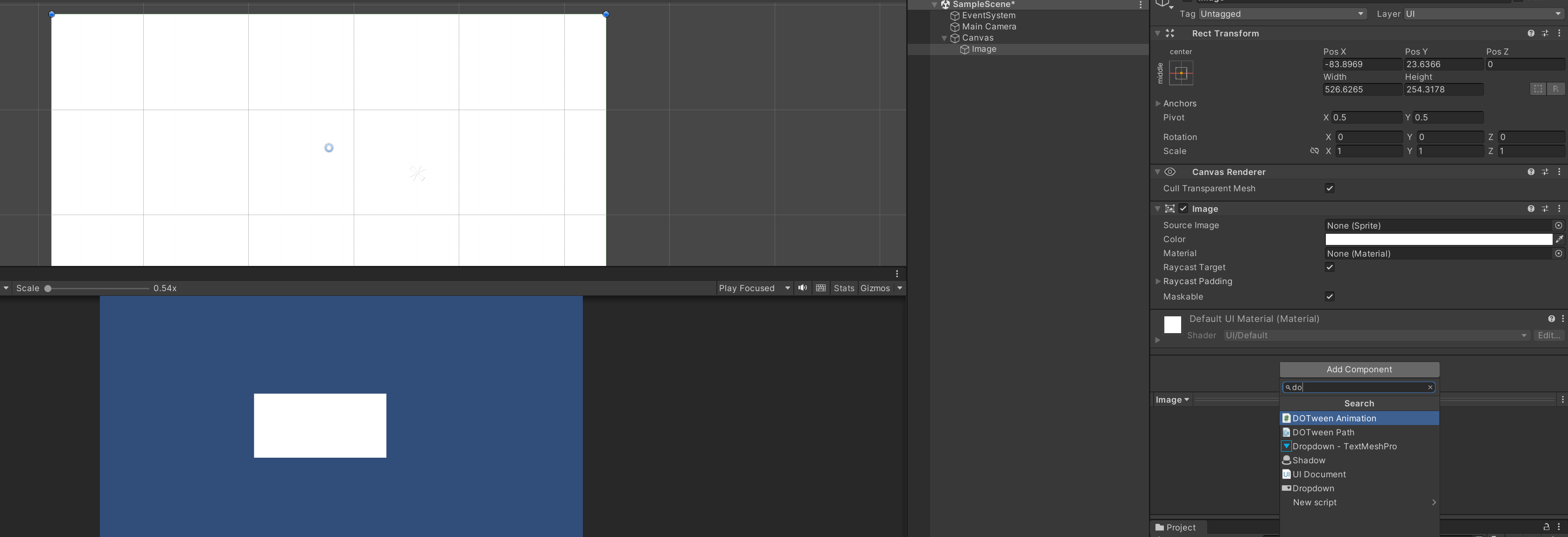
하이어라키창에서 UI-Image를 만들어준뒤 인스펙터창에서 dotween animation 컴포넌트를 추가해주자
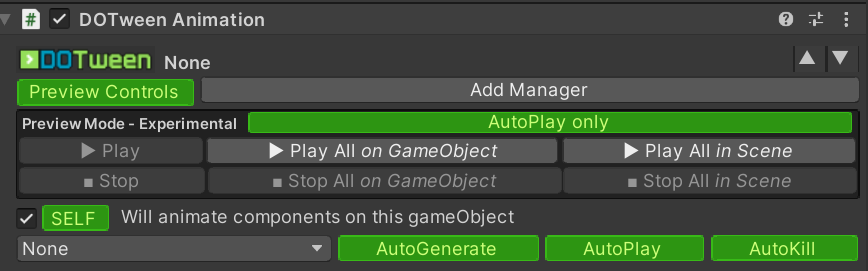
아래는 DOTween pro일 경우에 뜨는 창이다.

인스펙터에서 다루는걸 알아볼것이다.
왼쪽-100 빈박스를 오른쪽(100,0,0)으로 움직이는 걸 표현해볼것이다

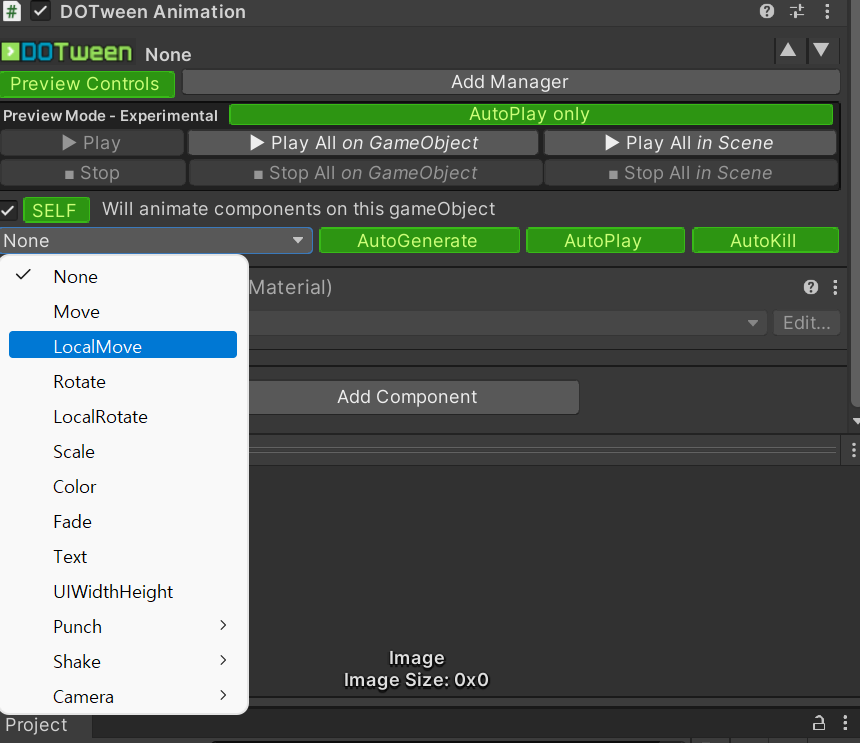
None이라고 적힌걸 눌러보자 상태변화 관련 함수가 보인다 우리가 의도할건 움직임이니까 무브를 클릭해주자.

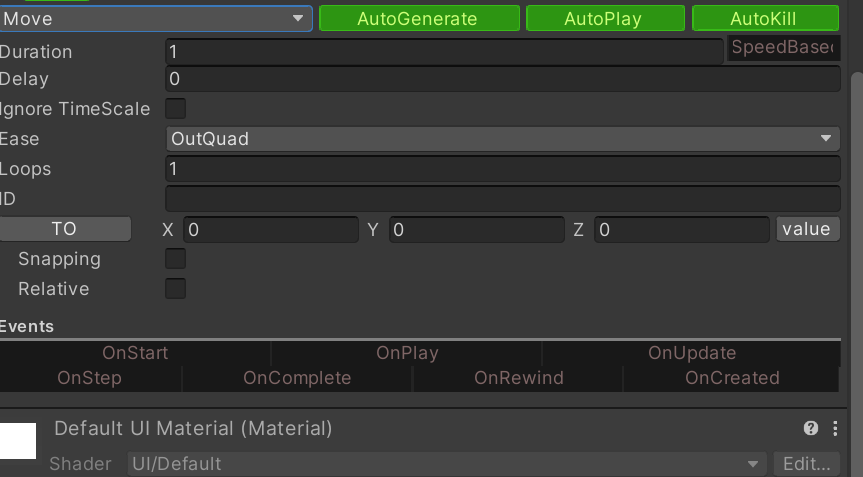
Duration : 몇초동안 이동할지
delay: 지연시간 delay만큼 시간이 지나고 해당 컴포넌트 작동
ignore timescale: 다른영역에서 시간과 관련되서 느려지거나 중지하는걸 무시한다
Ease : 애니메이션 모습
Loops : 반복횟수 -1일경우 무한
ID: dotween 컴포넌트 이름 정하기
To: 좌표 입력시 해당 좌표로 이동한다. 오른쪽 value 클릭시

다른 움직일 오브젝트를 지정해주면 된다.
예를 들어 빈 게임오브젝트를 원하는 위치에 가져다 놓고 그걸 타겟설정하면 된다.
snapping: 이동할때 정수단위로 이동한다.
Relative: 현재 위치에서 이동할 양을 표시
그래서 만들어봤습니다

위에 play누르면 진행되며
http://dotween.demigiant.com/documentation.php#genericTo
DOTween - Documentation
Nomenclature Tweener A tween that takes control of a value and animates it. Sequence A special tween that, instead of taking control of a value, takes control of other tweens and animates them as a group. Tween A generic word that indicates both a Tweener
dotween.demigiant.com
Easing Functions Cheat Sheet
Easing functions specify the speed of animation to make the movement more natural. Real objects don’t just move at a constant speed, and do not start and stop in an instant. This page helps you choose the right easing function.
easings.net
위에 사이트는 애니메이션이 나와있는 표입니다.
다음 2편에서 스크립트 내부에서 쓰는법을 포스팅하겠습니다.
'Unity 개발' 카테고리의 다른 글
| Unity 성능 최적화 완벽 가이드 - Unite Seoul 2025 핸즈온 후기 (3) | 2025.06.07 |
|---|---|
| Unity 2강 찬란하고 쓸쓸한 접근자 (0) | 2023.01.19 |
| unity 1강 (0) | 2023.01.11 |

